API チュートリアル
初級編
1. postmanをインストールしてください
※postman推奨というわけではありません。
https://www.postman.com/
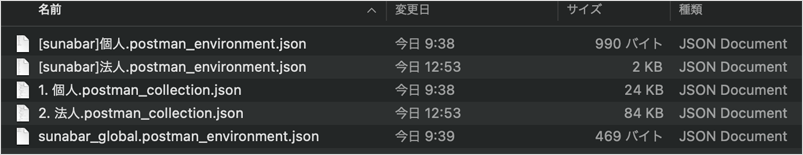
2. sunabar用Swaggerファイルをダウンロード(拡張子は.json)
swaggerファイル(個人):1. 個人.postman_collection
swaggerファイル(法人):2. 法人.postman_collection
環境変数(個人) :[sunabar]個人.postman_environment
環境変数(法人) :[sunabar]法人.postman_environment
環境変数(共通) :sunabar_global.postman_environment
3. PostmanへSwaggerファイルをインポート
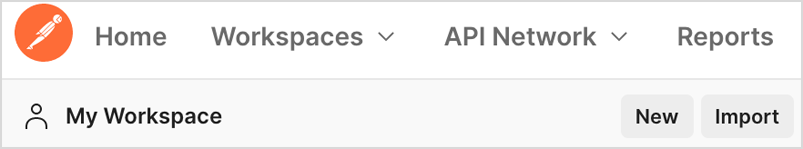
ⅰ. postman左上部にある「import」ボタンを押下

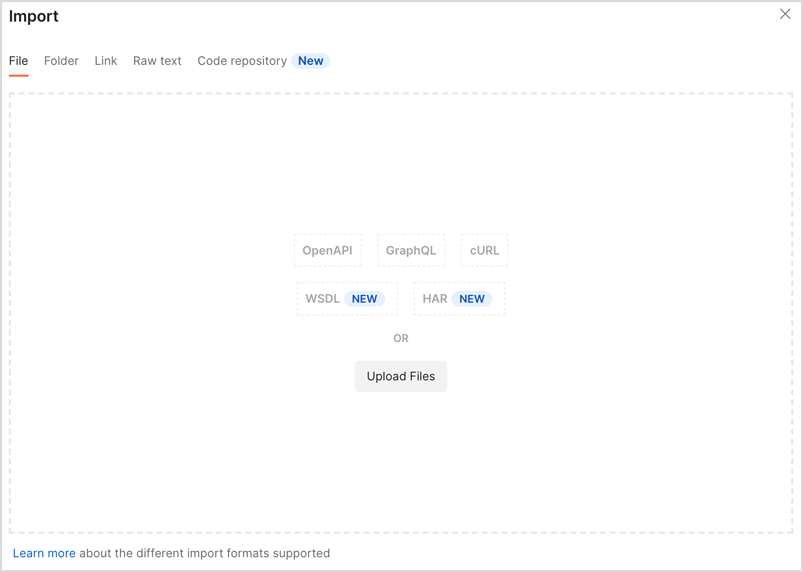
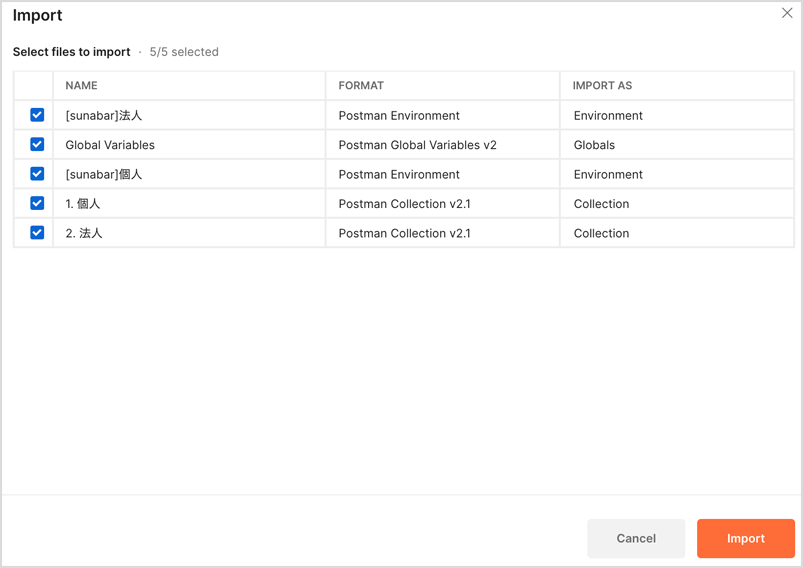
ⅱ. IMPORTダイアログが表示

ⅲ. 目的のSwaggerファイルをドラッグ&ドロップ


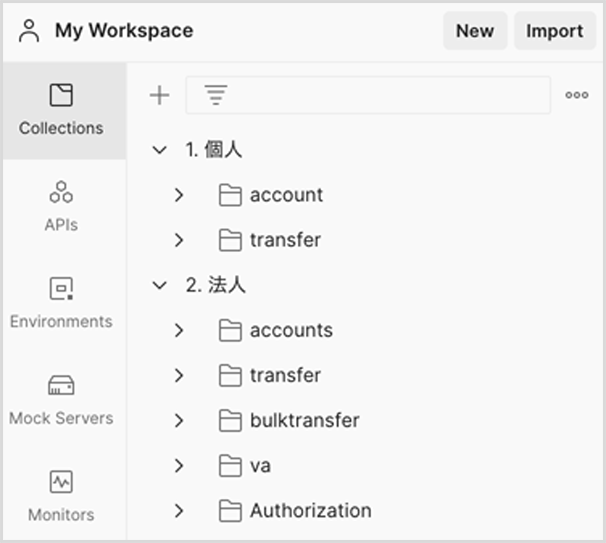
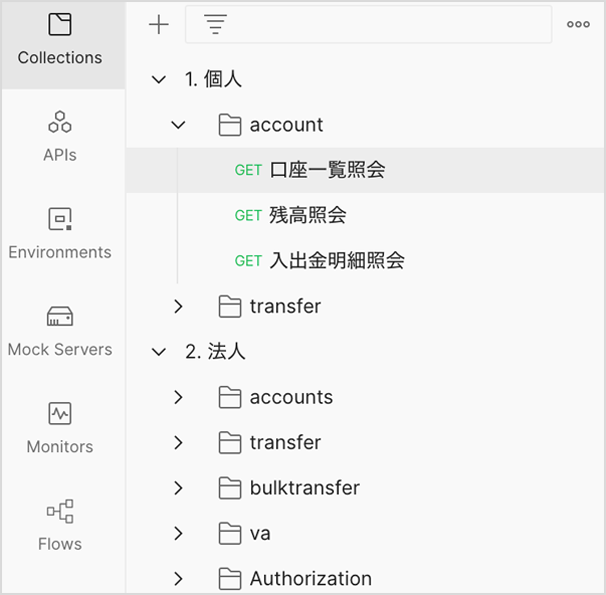
ⅳ. 左側にインポートされた情報が表示

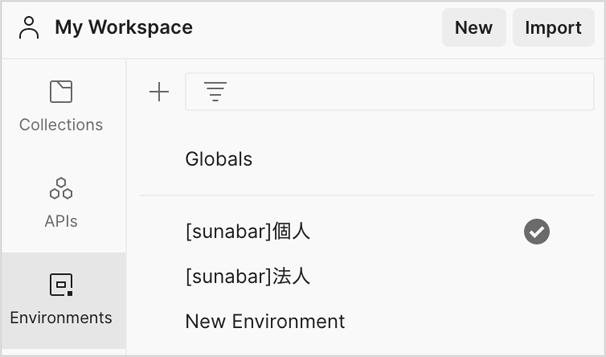
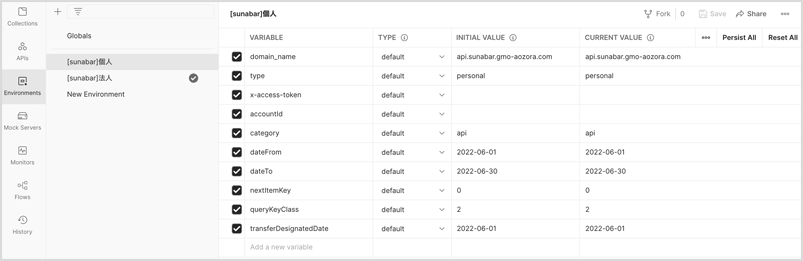
4. 環境変数の確認
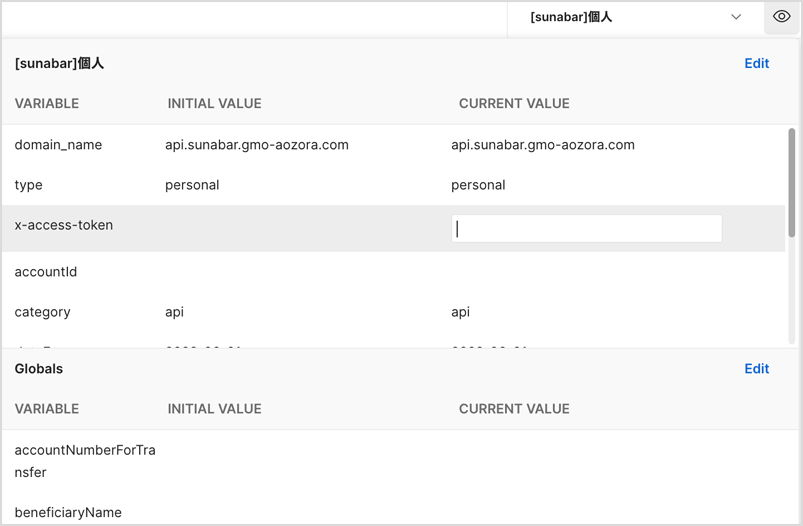
ⅰ. 環境変数が読み込まれている事を確認

【option】環境変数の確認
ⅰ. Postman右上部のドロップダウンリストを選択して任意の設定を選択

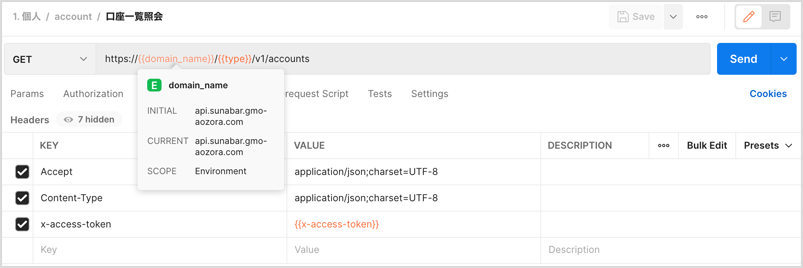
ⅱ. URLの{{}}の環境変数名にフォーカスを合わせて、CURRENTに現在の設定内容が表示されていることを確認

【option】リクエストパラメータの追加・変更
実行APIに応じて適宜 リクエストパラメータの追加・変更を行ってください。
ⅰ. 追加・変更したい環境変数を押下
・VARIABLE ・・・ リクエストパラメータ名を設定
・INITIAL VALUE ・・・ リクエストパラメータの初期値
・CURRENT VALUE ・・・ リクエストパラメータの現在地で、頻繁に値を利用する場合に利用
ⅱ. 追加は一覧下部の『Add a new variable』を利用
ⅲ. 削除は各項目へマウスオーバー時に右端に表示される『×』ボタンから削除

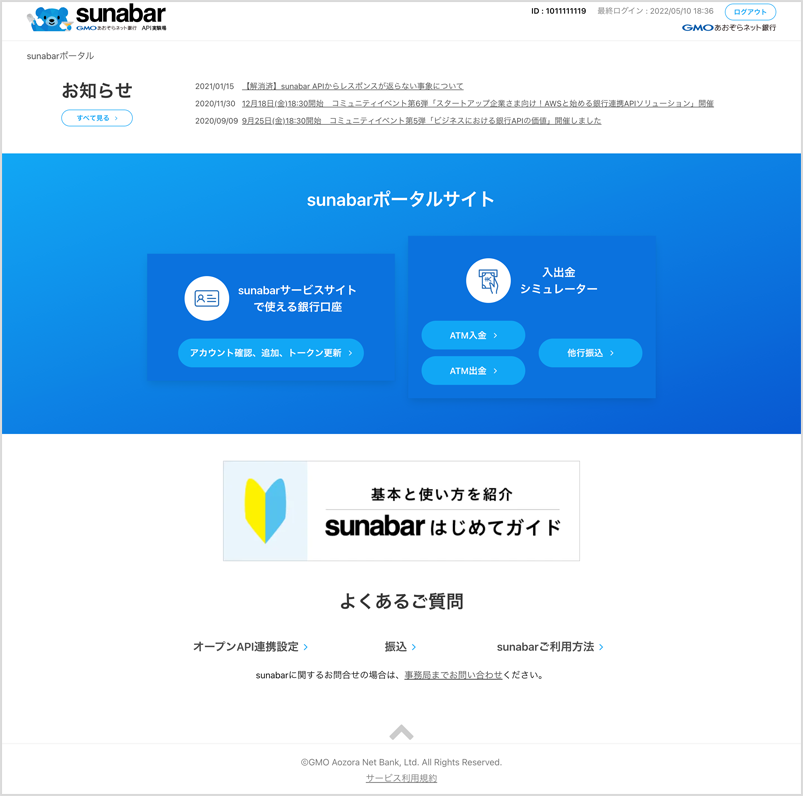
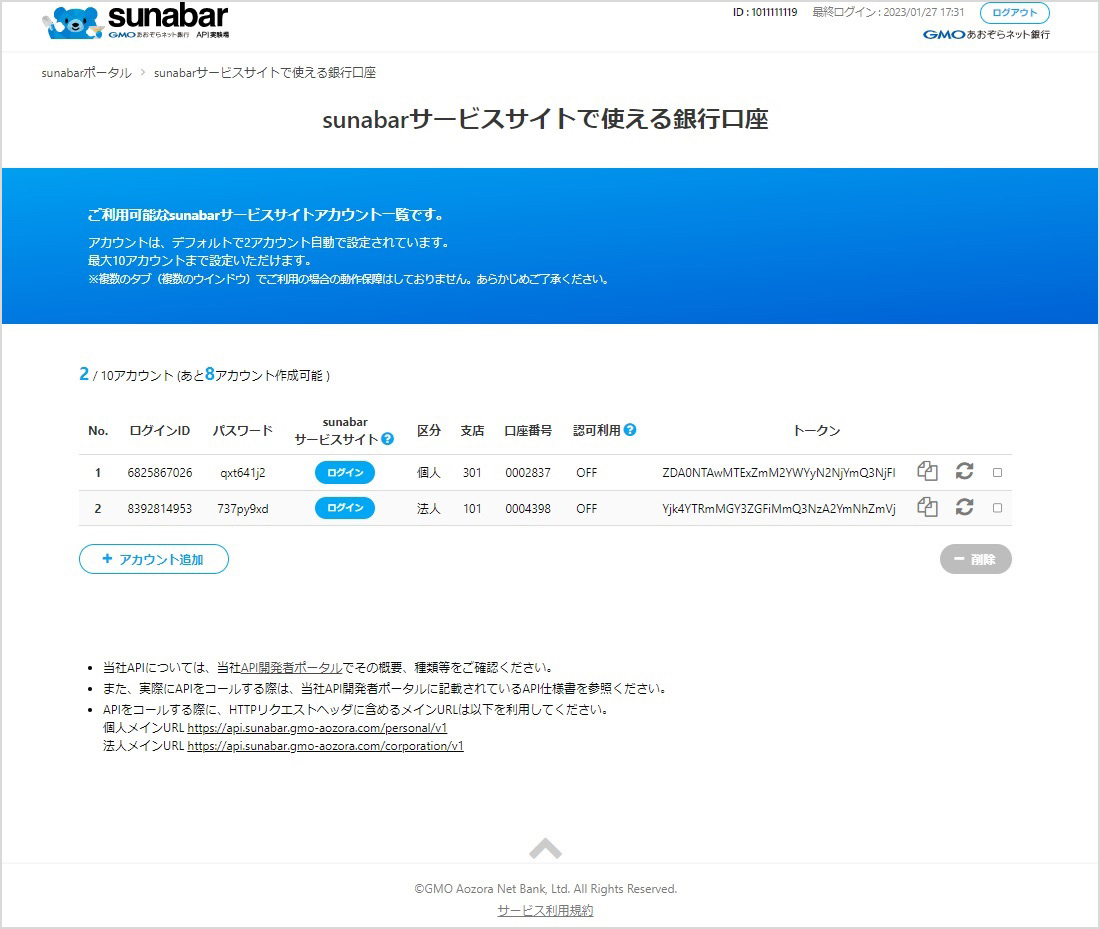
6. sunabarポータルサイト TOP

7. sunabar用銀行口座画面でアクセストークンコピー

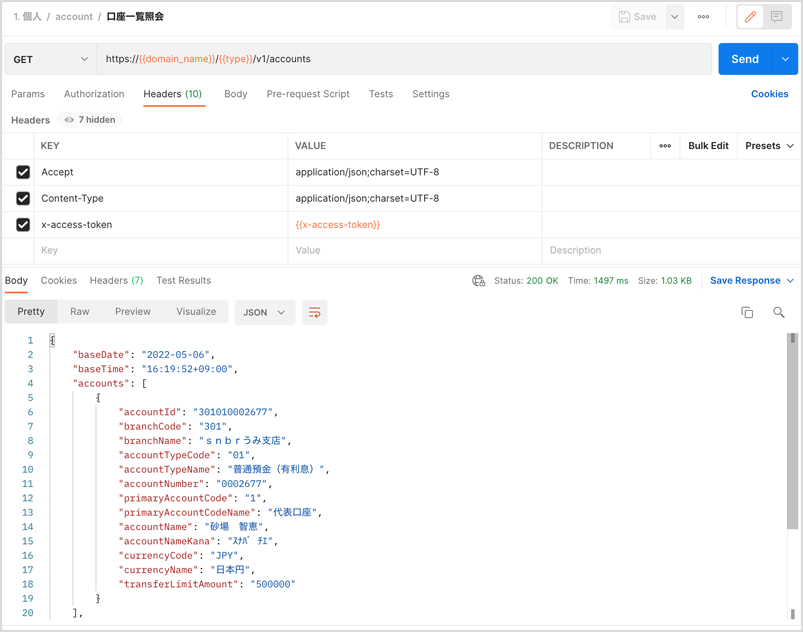
8. postman左欄”sunabar Open API”から”口座一覧照会”を選択

9. postman右の環境変数”sunabar_個人設定”から
『x-accrss-token』の"CURRENT VALUE"に”7”で取得したアクセストークンを入力

10. postmanの右上”send”ボタンを押下し、口座一覧照会API呼出